JavaScript Interview Preparation Cheatsheet
Learn about Scope in JavaScript, Single thread, CallStack, and Hoisting.
In this article, we will learn about some javascript concepts that are among the most asked questions in interviews. The concepts which we will learn are Scope in Javascript, Single thread, CallStack, and Hoisting in JavaScript.
Scope In JavaScript
The scope is the availability and visibility of variables and function in a certain part of the code, in other words, we can say that the scope determines the accessibility of variables.
Types of Scope
There are three types of Scope.
- Global Scope
- Function Scope
- Block Scope (after ES6)
Global Scope
Global Scope is the scope that is declared outside of any function and accessible from anywhere in the code. The variables which are declared using var, let and const are quite similar to function scope variables when declared outside to block.
Example:-
//Global Scope
var a = 10;
let b = 20;
const c = 30;
console.log(a);
console.log(b);
console.log(c);
function variable_access(){
// accessing global scope variable from function scope
console.log(a);
console.log(b);
console.log(c);
// variables a, b and c are accessible from here
}
variable_access();
Output:
Function Scope
When the variable is declared inside a function, it becomes local to the function. . Local variables are created when the function starts and deleted when the function gets executed. The variable can only be accessible inside the function.
Example:-
//local Scope
function variable_access(){
// variable declare inside function
let a = 20;
console.log(a); // output 20
};
//variable declared inside function not accessible outside the function
console.log(a); //ReferenceError: a is not defined
variable_access();
Block Scope
Before ECMAScript (ES6) JavaScript had only to scope Global scope and Function scope. When ECMAScript (ES6) introduce in 2015 then the let and const came into the picture and provided block scope. Variables declared inside a { } block are not accessible outside the block.
Example:-
// block scope
if(true){
let fruit = 'apple';
var num = 5;
console.log(fruit); // output apple
console.log(num); // output 5
}
console.log(fruit); //ReferenceError: fruit is not defined
console.log(num); // output 5
In the above code, variable let is not accessible outside of the block and the variable var is accessible inside and as well as outside.
CallStack
Callstack is used to keep track of multiple functions calling, where functions are pushed and popped out in a FILO manner. When a function gets called it is pushed into callstack and starts its execution; when it is finished, it gets popped off from callstack.
Example:-
function one(){
let a = 5;
let b = 5;
two();
let z = a + b;
console.log(z);
}
function two(){
console.log('Adding x and y ');
}
one();

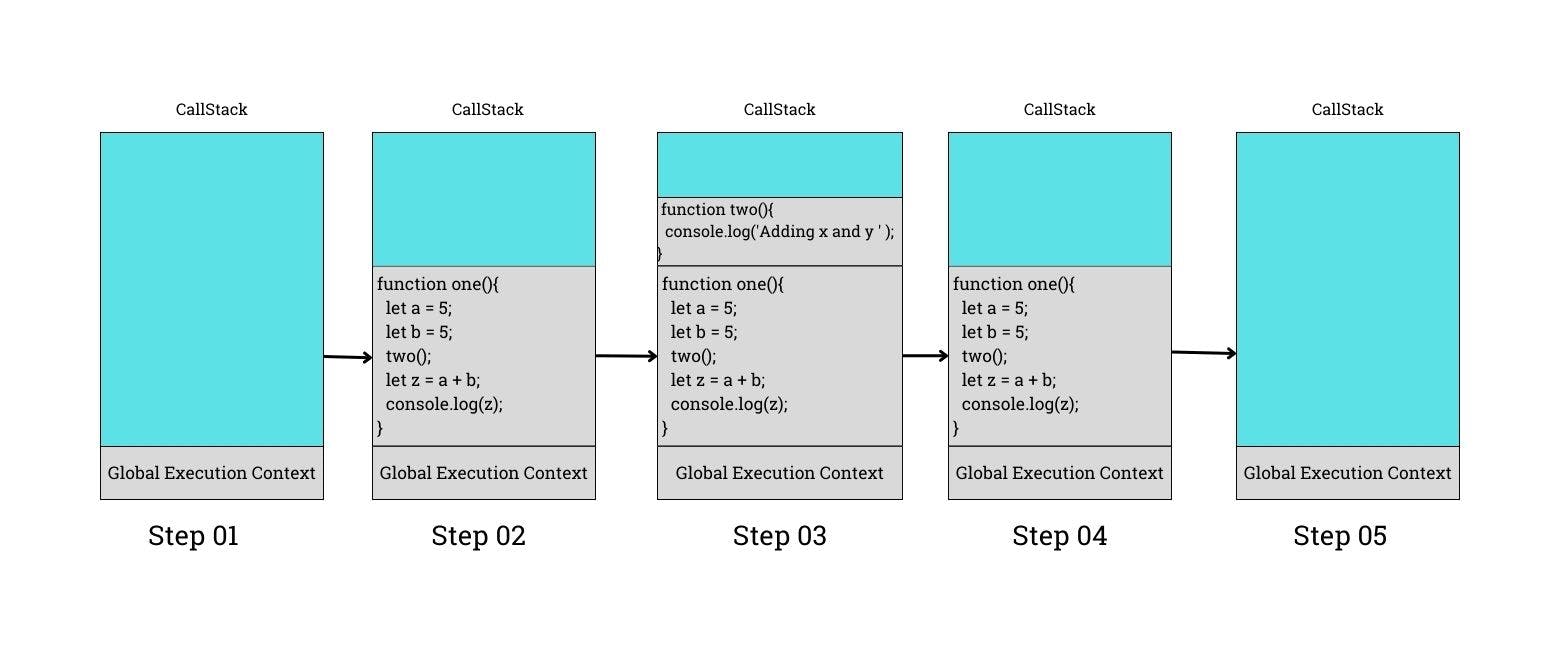
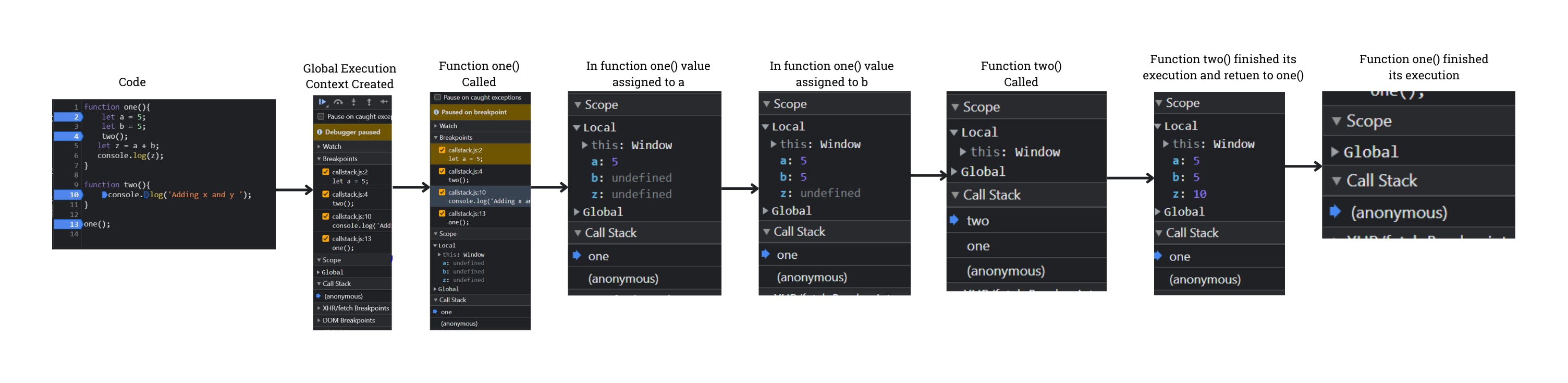
Step 01: When the code starts running, it creates Global Execution Context and pushes it into callstack.
Step 02:
Now function one() gets called and the execution context of function one() is created and pushed into callstack.
Step 03:
When function one() gets executed, it calls function two() and pushed it into the callstack.
Step 04:
Now function two() finishes its execution, returns to function one(), and pops out from the callstack.
Step 05:
Now function one() finishes its left code execution and pops out from the callstack and the callstack becomes empty.
Same steps followed in the console

Single Thread
Javascript is a synchronous single-threaded language which means it has only one callstack which is used to execute the program because of that it executes code line by line.
Hoisting In JavaScript
Hoisting is javascript's default behavior of moving declarations to the top of their scope by which you can access the variables and function even before its initialization. Hoisting allows the user to use the function before its declaration without getting any error.
let's understand hoisting with some examples.
Variable Hoisting
//simple code without hoisting
var x = 5;
console.log(x); // output 5
The above code is a simple code that gives 5 as an output.
Now, let's demonstrate hosting
console.log(x); //output: undefined
var x = 5;
So in the above code variable x is accessed before its initialization and gives undefined as output, this is happening because javascript compiles the code as the below code
var x;
console.log(x);
x = 5;
Now you must have the question, why is it given undefined as output? So it happened because whenever javascript code starts running a global execution context is created and code executes in two phases, the first phase is memory creation and the second phase is code execution, in the first phase the variables and functions get scanned and all the variables and functions get the memory space in global space, and an undefined keyword is assigned to the variables till their execution and in the second phase execution of code take place.
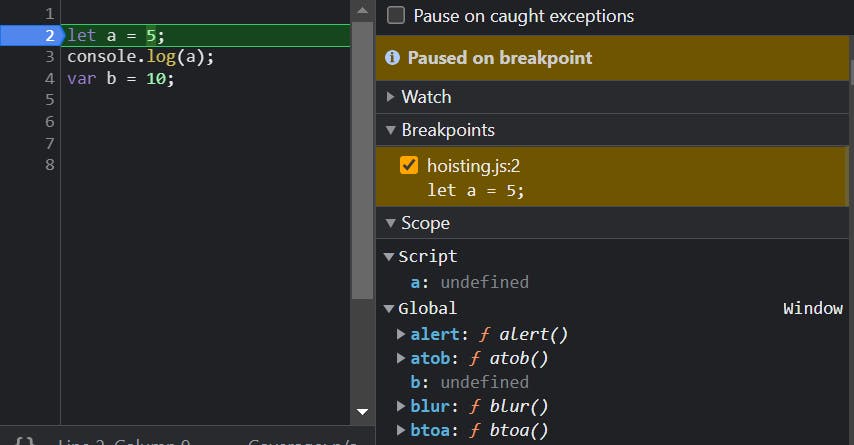
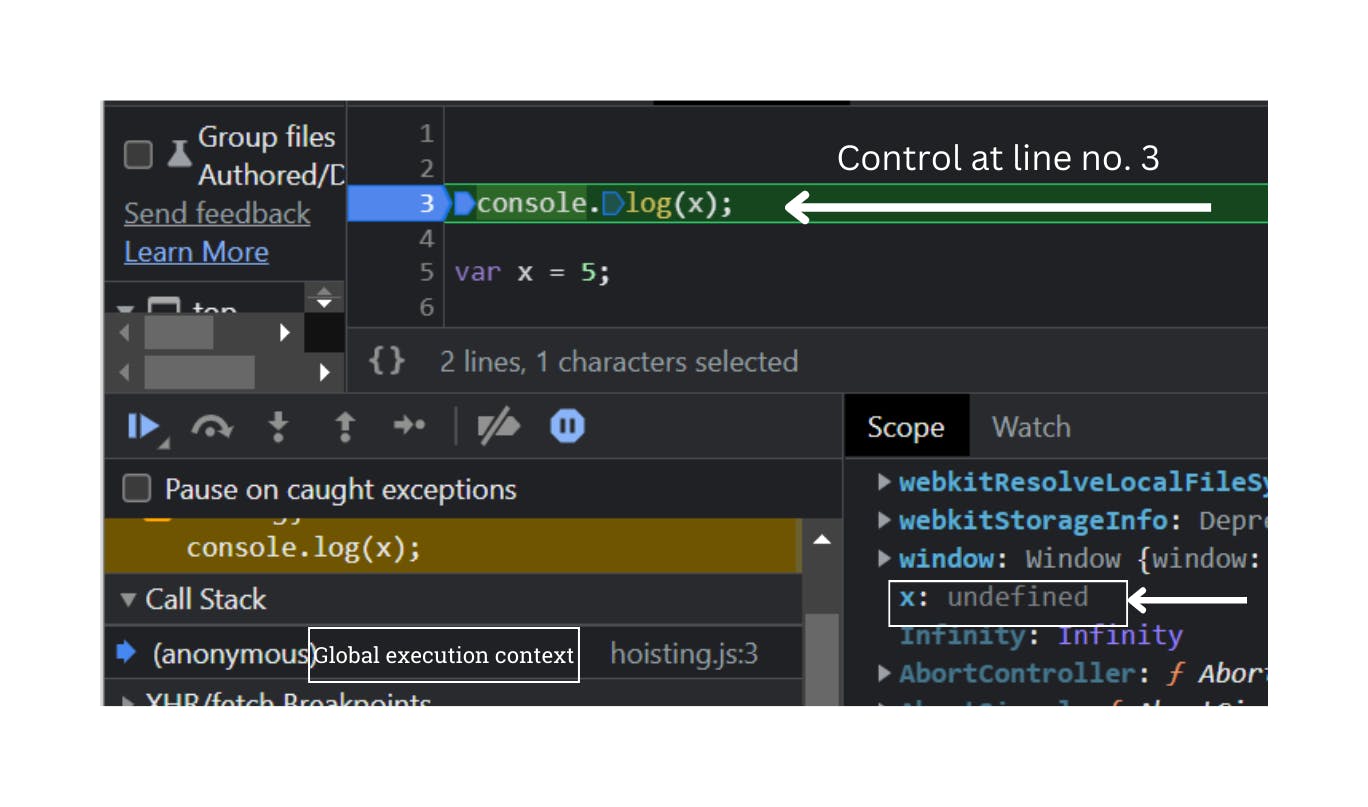
Console example:

Here you can see code is in its first phase which is memory creation and before executing any line of code variable x is assigned undefined to it. The control of the program is on line number 3 and nothing is printed in the console yet.

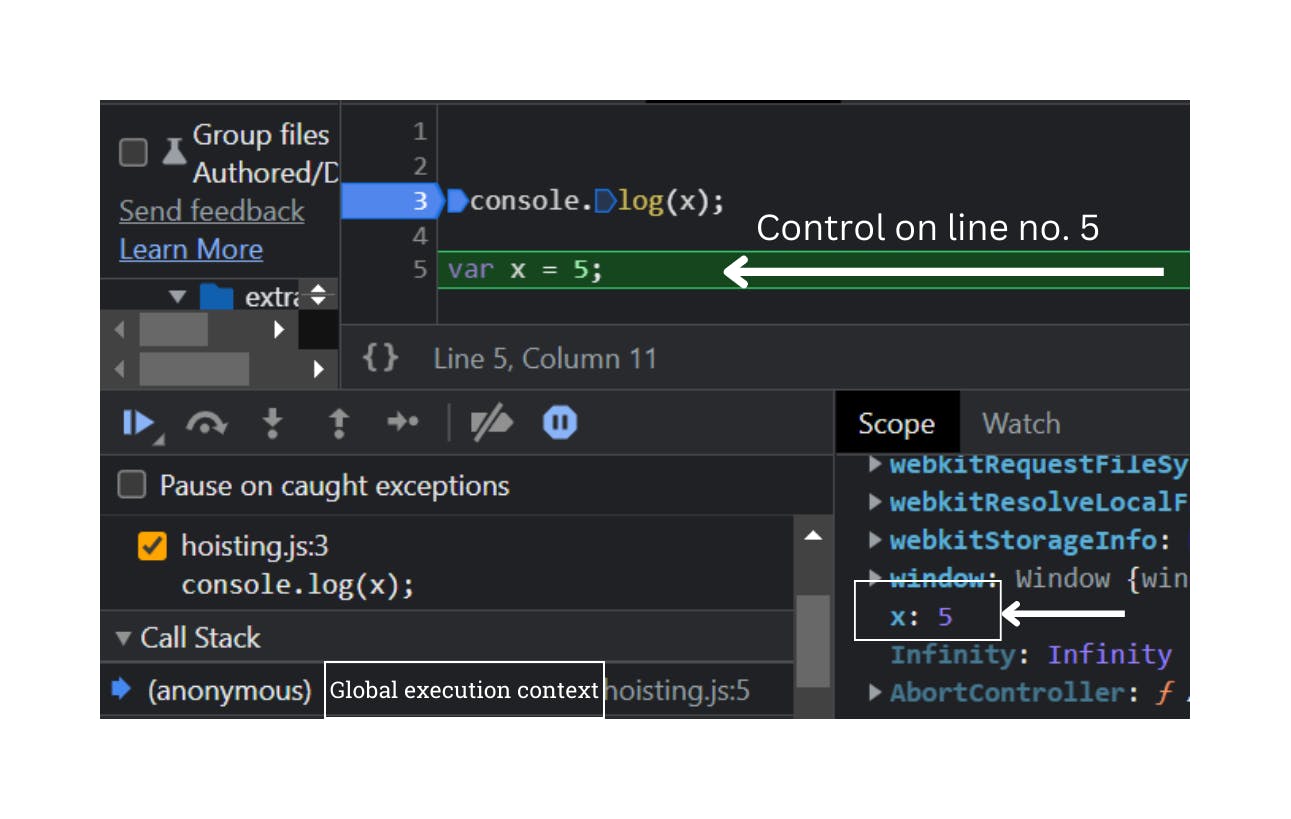
Now in the above image, the code enters the second phase in which execution of code started, so when the control of the code shifts on line number 5 then undefined is printed in the console and after the execution of line 5 the variable x is assigned 5 in the memory.
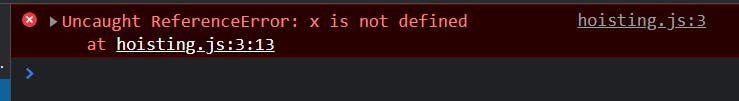
What if we don't declare the variable like the one below code?
// initialized x without declaration
console.log(x);
x = 5;
So in this case at the time of memory creation, no memory is reserved for x and if we access the x without its declaration it will give a reference error.
Let and Const hoisting
Variables declared using let and const are also hoisted but they are hoisted differently, unlike variables that are declared using var. If you try to access the let and const variables then it will throw an error called Reference Error. It happens because at that time they are in the temporal dead zone. So, what is a temporal dead zone? It's the phase of time when the variable is hoisted till its initialization.
Example:
let a = 5;
console.log(a);
var b = 10;
In the above example, let and var are declared and initialized and the variable a is accessed, now if you focus on the memory creation for both the variables, both the variables are stored in different scopes. In the case of var, the variable is stored in the global scope but in the case of let, the variable is stored in the script scope. Because the variable is stored in a different scope that's why you can't access the let and const variables. Hence it will throw a reference error.
Function Hoisting
Hoisting let you use the function even before you have declared it in your code, this is the major advantage of hoisting.
Example:-
// simple function invocation without hoisting
function greets(){
console.log('HELLO JAVASCRIPT')
};
greets(); // output HELLO JAVASCRIPT
Hoisted function
greets(); // it will also give the same output as HELLO JAVASCRIPT
function greets(){
console.log('HELLO JAVASCRIPT')
};
So, why is it happening? Because at the time of phase one which is memory creation the function greets get a space in memory and unlike the variable, it did not store the default keyword undefine instead of that it stores the whole function as it is in the memory.

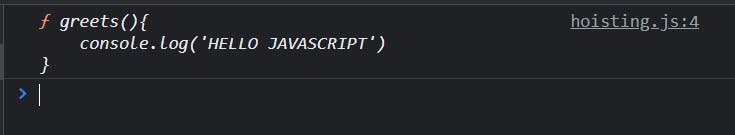
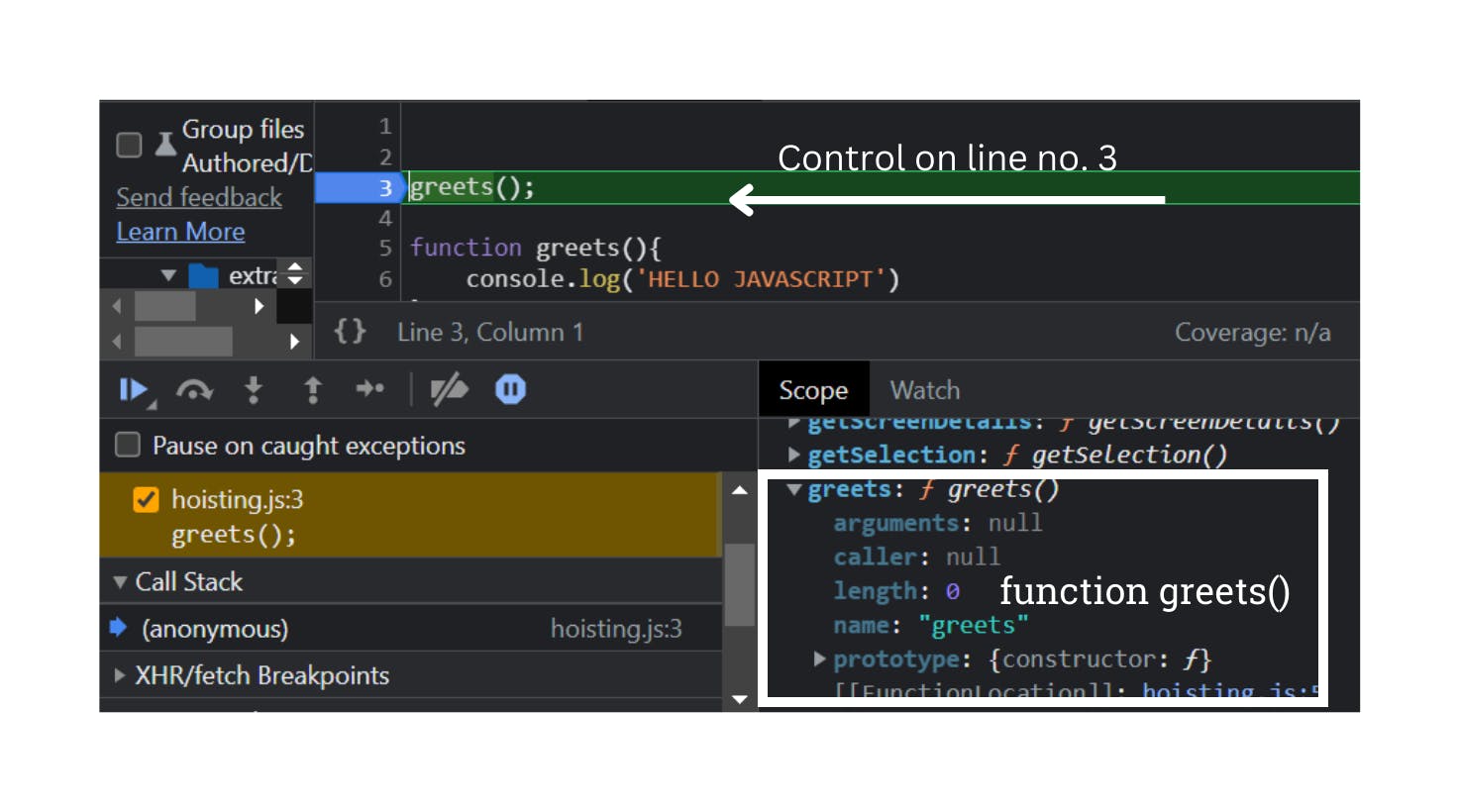
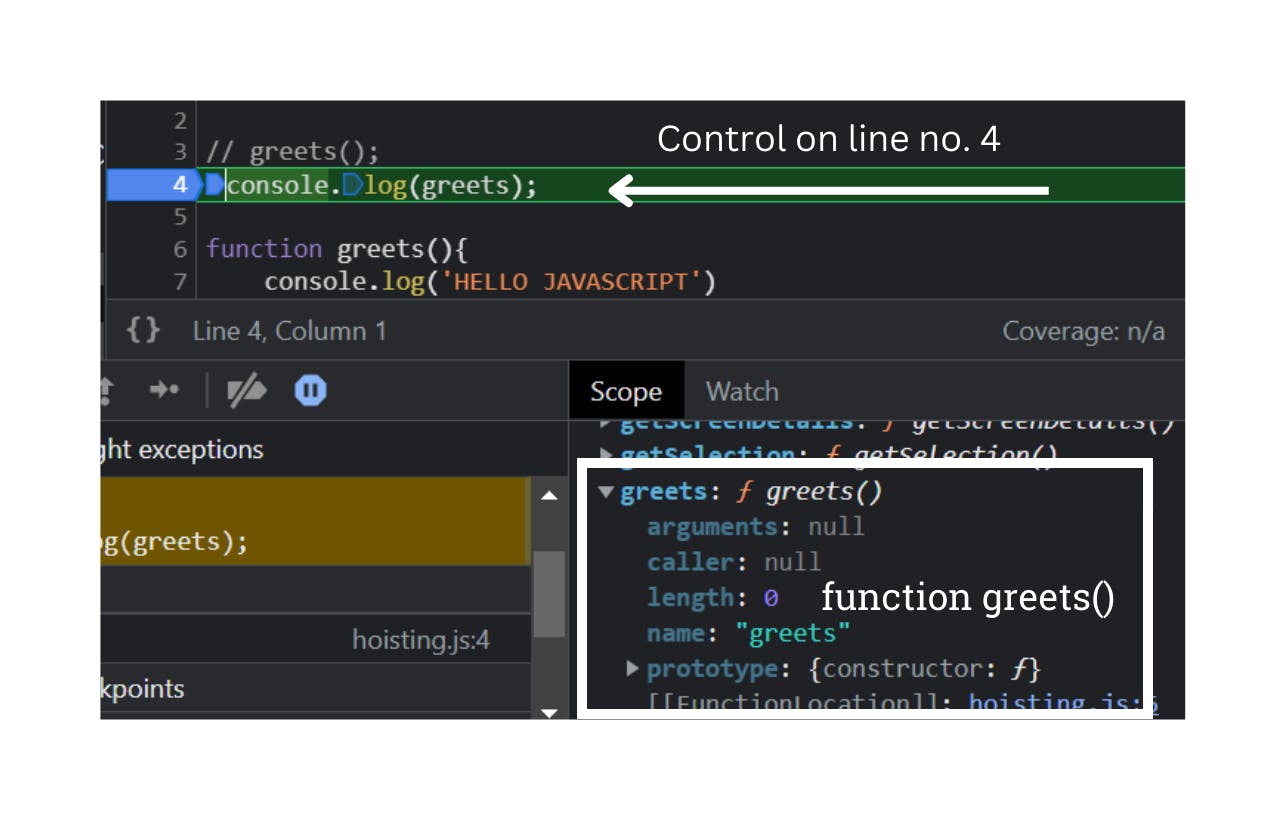
In the above image, you can see even before the single code of line runs the greets function stores the whole function in the memory space.
In case you try to console.log the greets function before the function declaration then it will print the whole function in the console, it will not print undefine like variables.

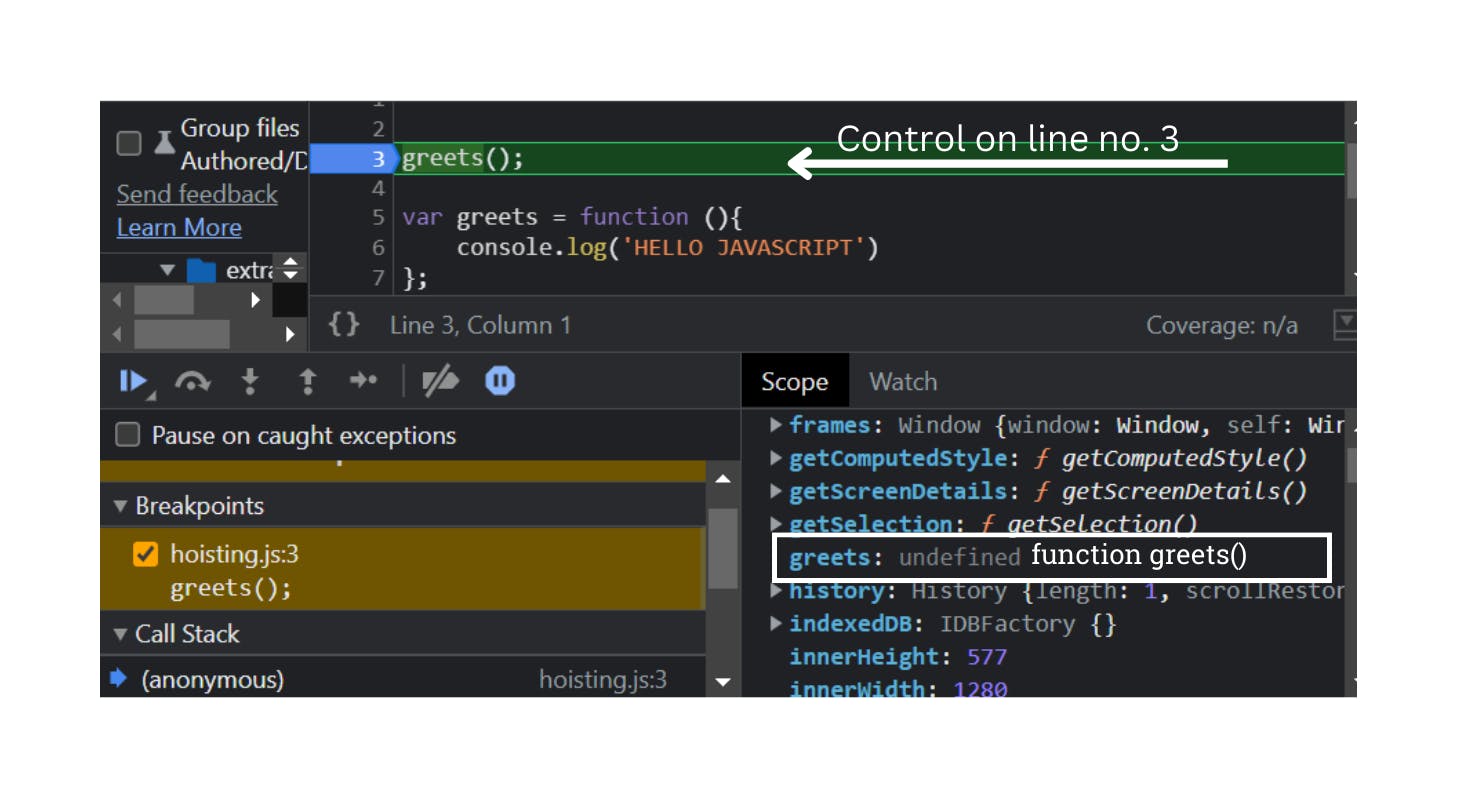
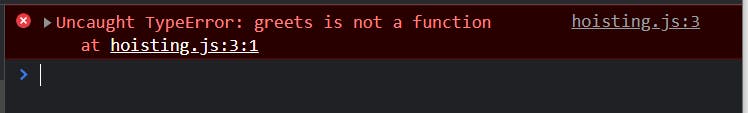
Note: If you try to declare a function using a variable like the one below code,
greets(); // it will give type error
var greets = function (){
console.log('HELLO JAVASCRIPT')
};
then the greets function will give a type error when it is declared using a variable, and in the memory greet function will stores undefined as shown below image.